category
tags
type
slug
summary
status
date
icon
password
前言
TailwindCSS 是一个很棒的CSS类库,与其说是类库,不如说是一个超大的样式类工具集合,如果你掌握甚至习惯了 Tailwind 的语法,你会爱上它的。
这是一门对初学者还是老手来说都非常友好的CSS工具,我作为一个零基础的前端小白学习了Tailwindcss后也可以快速开发出数十种主题的博客页面。

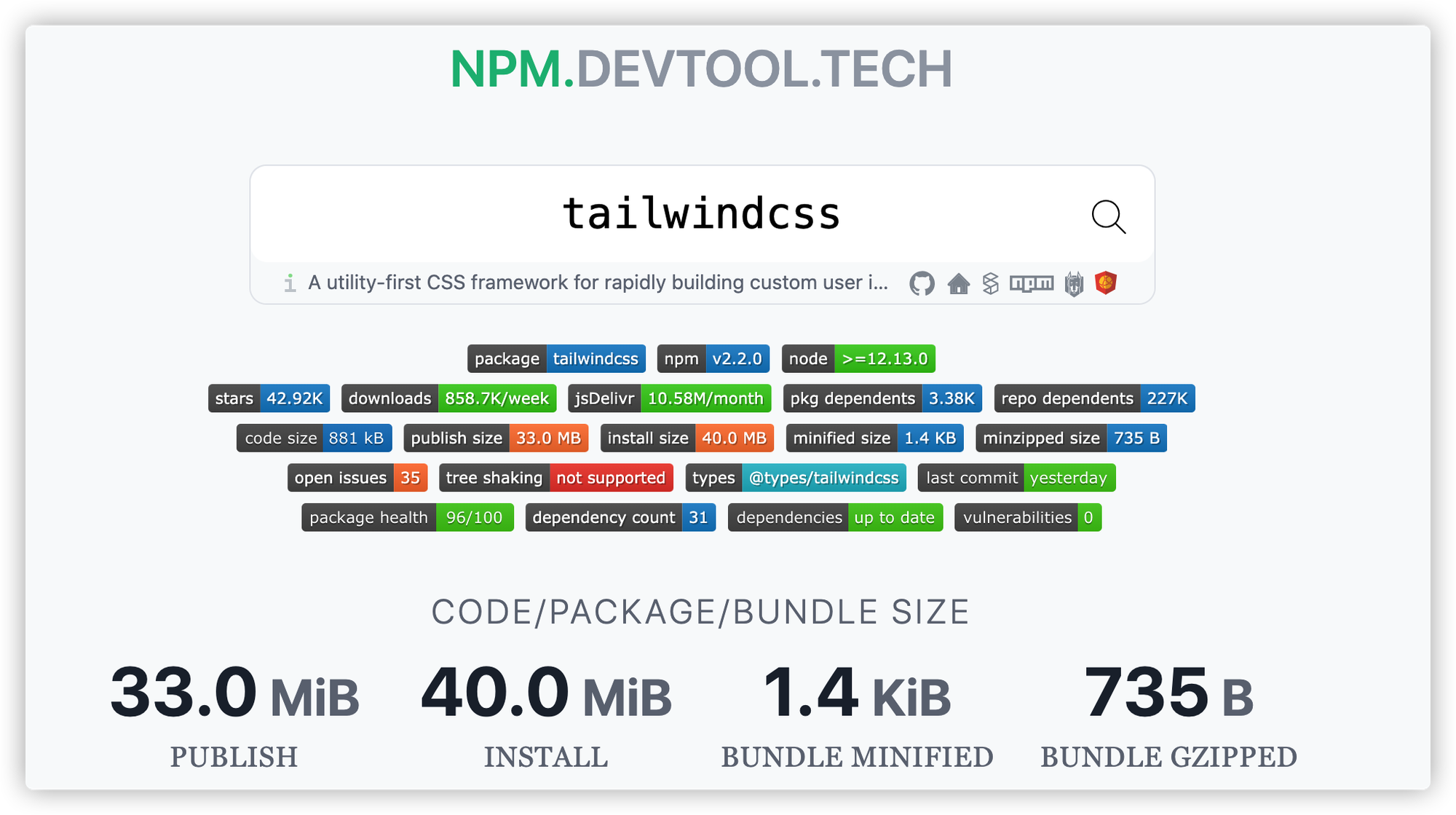
Tailwindcss每个月 npm 下载量高达 800 万次,jsDelivr 下载量高达 1000 万次,Star 数也突破 40K,依赖于它的 Packge 及 Github Repo 更是成千,足见其受欢迎程度。然而你需要使用它时,Node 的版本最好大于 12.13.0
TailWindCSS的粒度
以下是四种不同颗粒度的网页样式方案。
越往下走,颗粒度越来越大,约束性变高,从而导致自由性不足。上一代CSS框架往往属于第四层,提供完整的设计输出,是组件级别。例如一个<Input>组件,框架已经帮你写好了所有样式,你只要把类名丢进去,一个input就被美化了。当然bootstrap还提供了sass版本,你可以通过修改变量来实现自定义,但毕竟自定义空间不大。
而
TailwindCSS 位于第二层。它提供的是设计规范,相当于理念层面的素材。比如还是input组件,你需要首先对input进行拆解,它的边框、字体、阴影、圆角等等,你要从框架里面把这些元素挑出来进行组合。这样做极大的激发了设计师的创作想象力,也为设计师编程提供可能。
在实际使用的过程中,我会将每一个网页元素快速抽离成尺寸、布局、响应式、圆角、边距、阴影等各类组成要素,并实现边设计边开发的高效工作模式。
优点
庞大的样式类声明
Tailwind 提供大量的样式类声明,使得我们在编写页面样式的时候,基本可以不用写一行 style 就能实现大部分场景,比如我们有一个div,想通过 flex 布局实现垂直居中功能,我们需要编写如下CSS:

使用 Tailwind CSS 只需在元素 class 上声明如下:
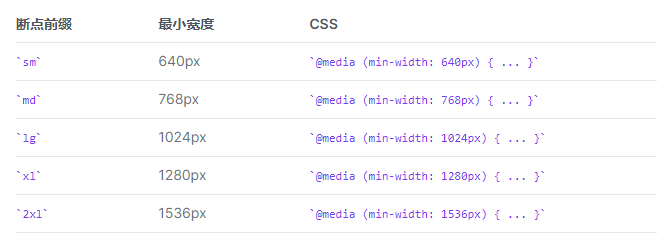
便捷的响应式

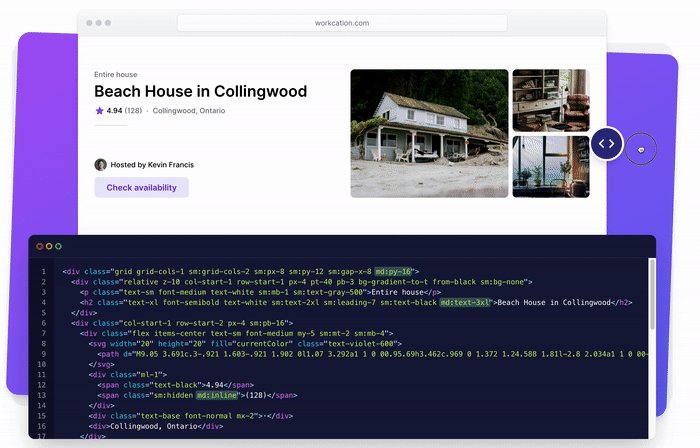
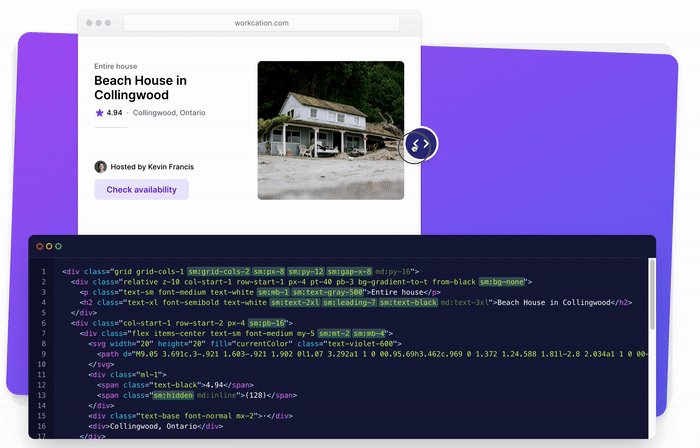
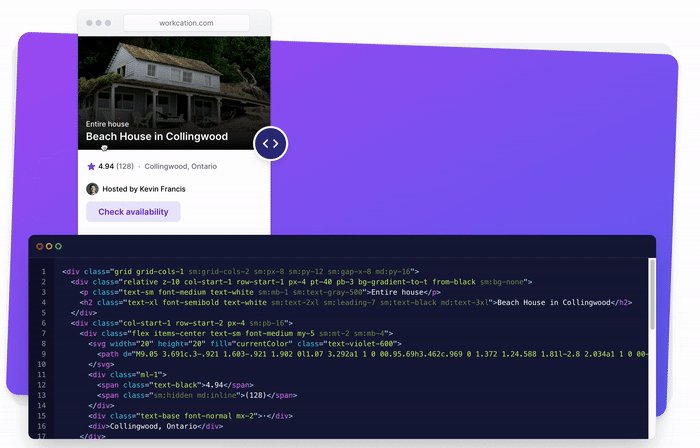
要实现不同分辨率屏幕下的样式,只需要在样式前加上对应的断点前缀:

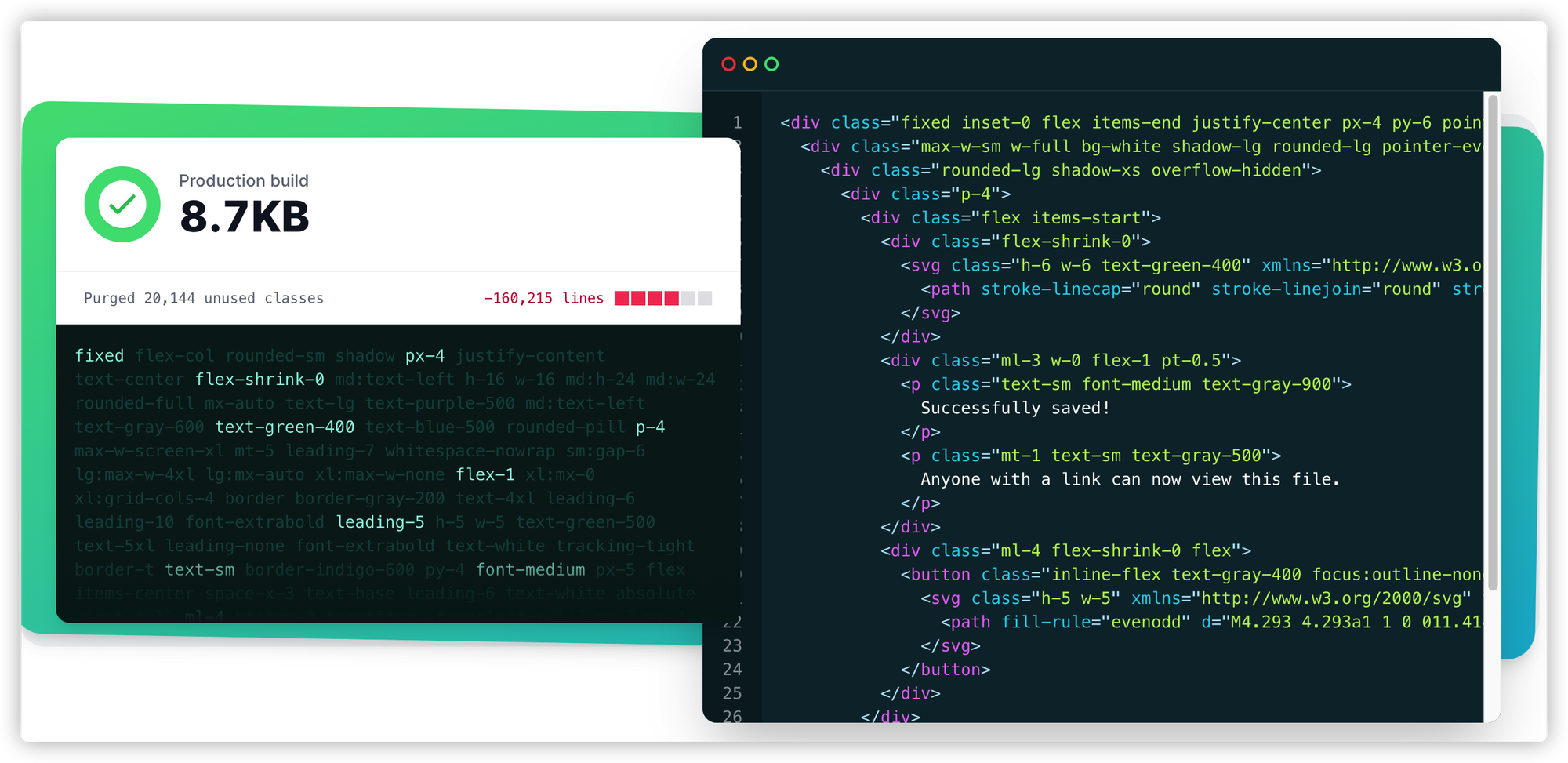
小巧轻量
生产版本的库大小只有8.7kb

简化代码
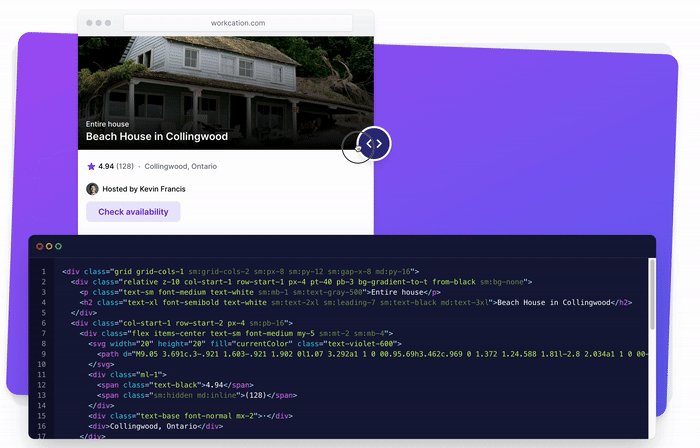
举一个完整的例子,你可能需要实现下面这样一个效果:

按照我们正常的写法,需要这样写:
但是使用Tailwind CSS,你只需要这样写就可以:
Visual Studio Code 插件支持
安装了插件后,即可体验飞快的开发


总结
未来的css框架趋势必然是:更细化,更工程化。
它的美化效果不一定是最好的。但是它的这种工作方式,定会在不同公司得到发挥,特别是有统一设计团队,要统一UI的公司。对于这些公司而言,写好设计规范,接下来就是拼凑。如何设计师直接通过组合得出效果,对研发人员来说也节省了时间。
TailwindCss 相关资源
官方文档
免费组件
题外-Tailwind CSS: 从副业产品到2百万美元的故事
原文链接
我是 Adam Wathan,Tailwind CSS的发明者。
2020年7月份,Tailwind 的总安装量突破了1千万次,这让我非常惊讶。
我们从Tailwind UI中获得200万美元的收入,这是我们第一个商用的Tailwind CSS产品,是在第一个Tailwind CSS版本发布两年之后。
下面是故事的开始……
第一个副业项目
早在2015年,我就告诉了我的商业伙伴Steve Schoger我有一个小项目的想法,公司可以在这个网站上与他们的团队分享有趣的链接,外部人士也可以订阅,看看他们欣赏的团队在看什么。
我们称之为“Digest”。
我们对此非常兴奋,于是我决定休假一周去创造最初的产品原型。但按照常规的开发方式,我花了整整一周的时间来决定技术堆栈,在最后一天才开始实现真正的功能。
其中一个决定是如何处理CSS。我一直是Bootstrap的忠实粉丝,但是第一个Bootstrap 4 alpha刚刚出来,他们放弃了Less,而选择了Sass,我讨厌Sass!
但在我看来Less是更好的语言。它是功能性的和声明性的,而且它有一个Sass没有的特性:mixin类。
如果你在Tailwind中使用过 @apply,这可能看起来很熟悉……
不管怎样,回到“Digest”,通常我会用Bootstrap,但是Sass的东西把它给毁了。我想继续使用Less,我唯一的选择就是从头开始创作所有的样式。
我所构建的东西受到bootstrap的启发,有很多组件类,比如btn、card-list和radio-box。
(顺便说一下,这是我们当时最终的结果,我认为即使5年后它仍然看起来很好!)
最终,我们忙于其他项目,失去了对这个想法的热情,最终这个副业项目走向了墓地(就像大多数事情一样)。
在每个新项目中,我不断复制和粘贴Digest中的所有Less文件,并把它们作为一个起点,根据需要对它们进行定制,以适应我正在构建的任何新设计。在我们放弃 "Digest" 后,我至少将样式应用4到5个其他项目中。
当我复制样式时,我注意到一些事情:开始只是简单的填充和边距工具,逐渐涵盖越来越多的CSS特性,而组件文件却越来越短。
从那时起,我真正开始将“实用至上”的概念定义为一种体系结构哲学,可以在需要的时候随时添加到我的HTML中。
放弃了第2个副业项目
几年后,Steve和我开始致力于KiteTail,这将是一个专注于开发者,基于webhook的付款平台:
我们当时非常认真地对待这个问题,并且以那些旧的Digest样式为起点——我开始构建这个东西,非常努力地使这些样式,并尽可能地“与项目无关”。
在这一点上,我没有维护任何开源CSS框架的想法。我甚至没有想过我所创造的东西会引起任何人的兴趣。但是在一个接一个的信息流中,人们总是在问是否可以开源打包使用CSS:
这就是公开的好处——如果我没有在另一个被抛弃的项目上直播我的工作,Steve和我永远也不会建立Tailwind Labs的业务(现在在不到2年的时间里已经创造了超过400万美元的收入)。
最终我想“也许可以开源这个小的Less框架?”
走向开源
大约在这个时候,一些人联系我,希望他们能以任何方式与我合作。Stefan Bauer就是其中之一,如果我没记错的话,他是建议使用像
sm:font-bold这样的前缀来代替sm-font-bold的人。我的好朋友Jonathan Reinink也在这个时候给我发了关于这个框架的消息,说他打算对他的SaaS项目进行一次大的重新设计,并想尝试一下我一直在唠叨的这个疯狂的样式框架。
这是使框架真正优秀的关键,因为我们的项目有完全不同的设计,而“Tailwind”需要支持这两个项目。这是一个强大的强迫功能,使其与项目无关。
回到这个故事 —— 这是在2017年6月/ 7月左右,在接下来的2-3个月里,Jonathan和我狂热地工作,努力做的足够好,然后可以开源的东西。
在这一过程中我所面临的一个挑战是,为了让 Tailwind 能够按照我的想法进行配置,我必须真正突破 Less 的极限,并编写一些真正创新的内容:
就我所能想到的,为这种东西编写测试套件是不实际的,我只能希望并祈祷解决一个问题不会引入另一个问题。
那是在8月中旬,我的朋友David Hemphill建议我尝试一下PostCSS,看看我是否可以用JS编写框架。
我开始尝试使用它,并惊讶于对代码的信心有了很大的提升。
不管怎样,在2017年的万圣节之夜,我们完成了第一次发行的最后润色,并开始着手编写最初的文档:
我们发布了它,并获得了大量的积极关注,即使是v0.1.0:
经过大约一年的新 v0.x 版本,我发布了许多很酷的新功能和一个不断增长的社区时,我宣布我将全职开发Tailwind CSS。
全职工作在Tailwind
我本打算和一个朋友开始一个新的SaaS项目,但在《UI重构》(Refactoring UI, Steve和我在2018年12月出版的一本书)的成功和 Tailwind 的发展之后,我知道如果不把它进一步推进,我会后悔的。
Tailwind CSS是迄今为止我所做过的影响最大的项目——感觉它就像我“在世界上留下的足跡”,不投入工作去推动它的想法让我感到罪恶感。
我很幸运能够从Refactoring UI中获得一大笔资金,并且我知道有很多方法可以围绕框架本身构建商业产品(主题、UI套件、课程等等),所以我决定尝试一下。
我竭尽全力地整理了这些东西,并将我们所学到的知识应用到一起,组成了一个合适的v1.0版本,于2019年5月13日发布:
在那之后,史蒂夫和我在那一年剩下的时间里都在埋头苦干,试图弄清楚到底什么才是“Tailwind 赚钱业务”。我们创建了原型并抛弃了许多不同的理念,但最终还是决定采用现在的Tailwind UI。
以下是2019年3月对这个想法的第一次一瞥:
我们不知疲倦地为”Tailwind UI“ 工作了好几个月,最终在2020年2月发布了我们的早期版本,在我们设定的截止日期之前连续工作了36个小时。
它的成功超出了我们的想象(另:下周收益将突破200万美元),因此我们能够开始组建一支出色的团队继续推动 ”Tailwind“ 的未来发展。
事情从这里变得更加不可思议,我迫不及待地把我们头脑中的一些想法转变成新的功能,产品和工具,使Tailwind的体验在未来几年更好。
感谢您的支持❤️
Tailwind CSS的故事
Loading...









