category
tags
type
slug
date
summary
status
icon
password
前言
在
WebStorm以及Visual Studio Code下,如何对NodeJS项目进行断点调试?Visual Studio Code
VSCode作为一个轻便好用的IDE,优先介绍一下它的调试方式。
示例项目:,这是一个
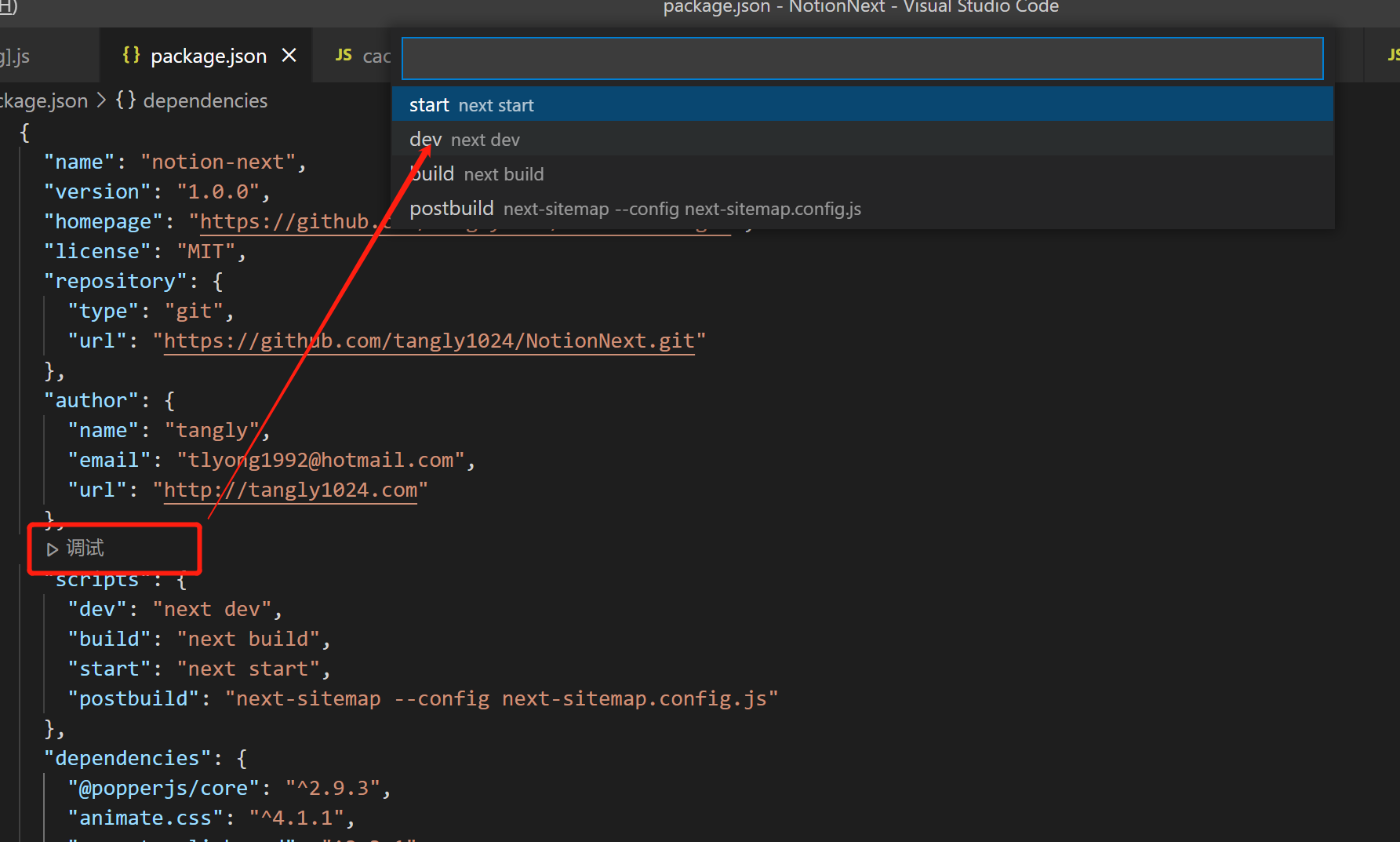
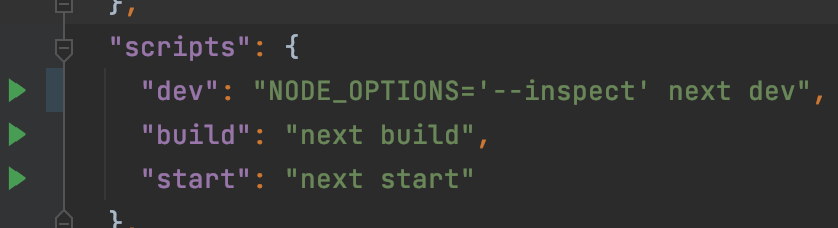
NextJS项目,在package.json中点击script上方的调试按钮,使用dev 启动。
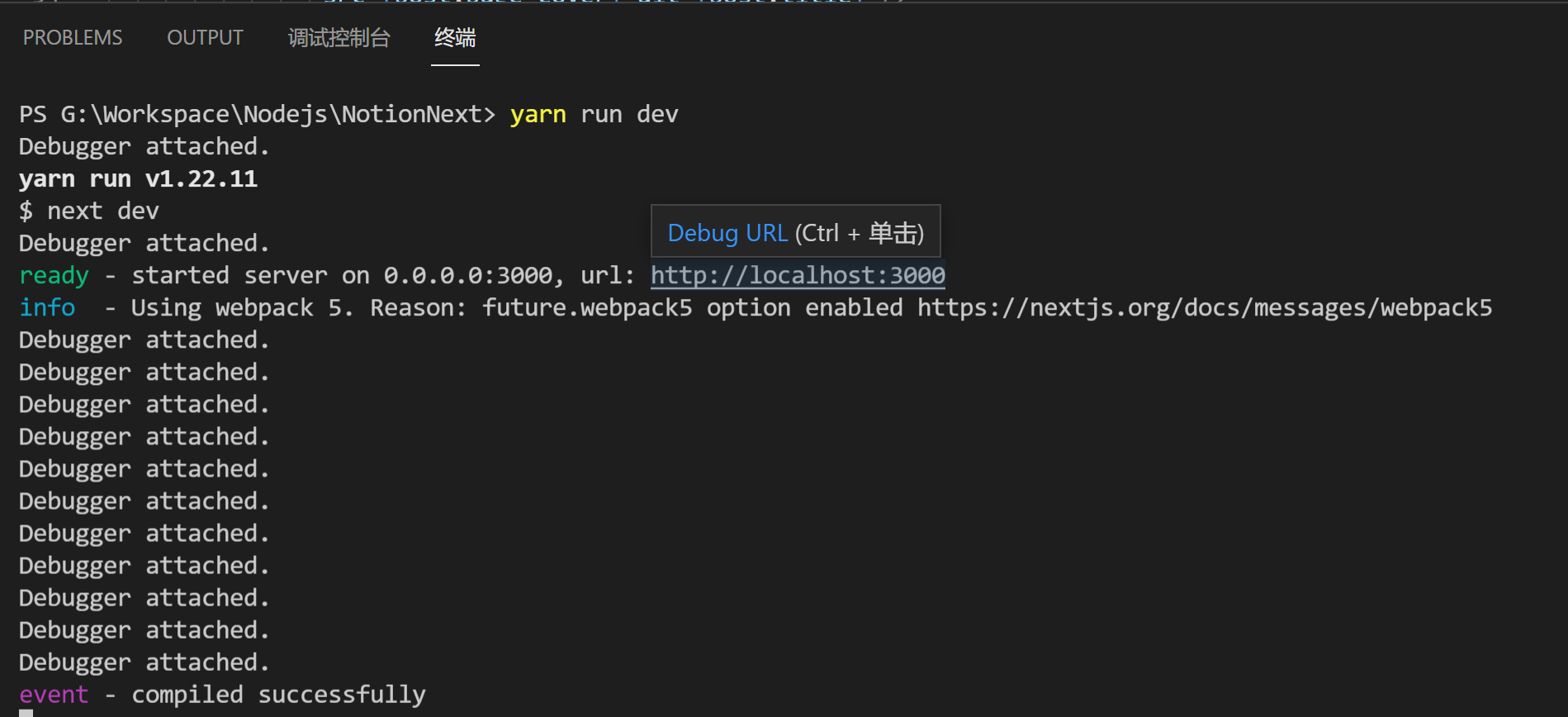
启动完成候,在控制台中
按住ctrl + 鼠标单击 打印的URL,即可打开一个调试窗口:
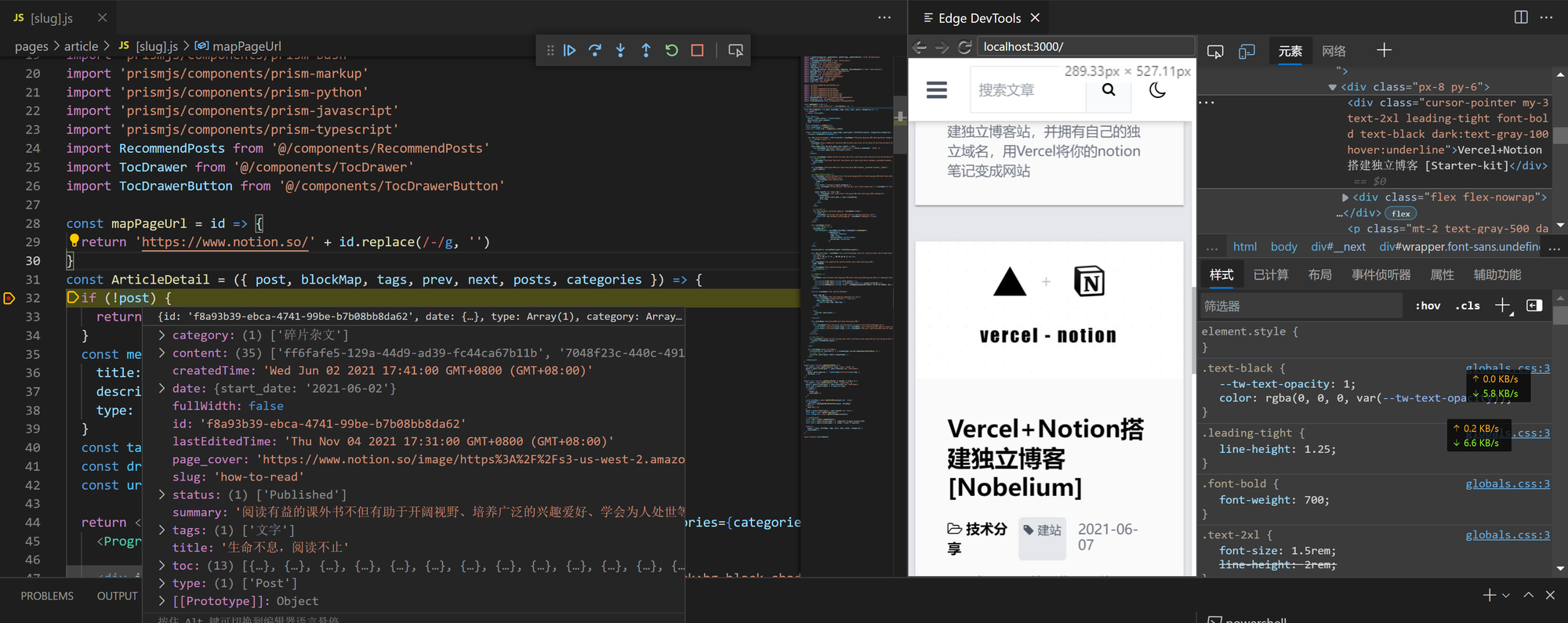
界面上会多一个悬浮的调试窗口,这时候就说明调试工具连接成功:

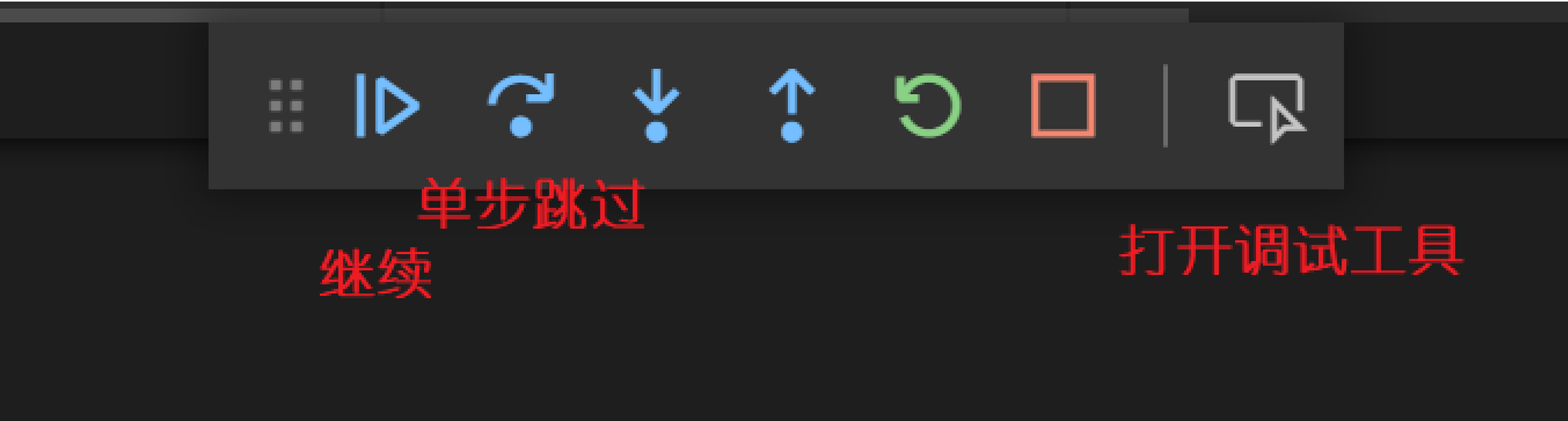
在代码左侧单击一下,出现红色的原点表示断点成功,将鼠标指向代码中的对象,将会实时显示当前的变量状态。通过面板上的按钮可以控制代码的执行

WebStorm

在WebStorm中;按住
shift + cmd + 鼠标点击 项目链接;即可打开一个调试用的chrome窗口,此时chrome中的控制台也将与WebStorm中的控制台同步,可以直接进行控制台查看,以及断点调试;断点调试示例
在代码左侧单击出现一个红色断点;程序运行到这时就会暂停了。


扩展 - 检查器进行调试
NodeJS的inspect特性
使用
--inspect 启动时,Node.js 进程会侦听调试客户端。默认情况下,它将侦听主机和端口 127.0.0.1:9229。每个进程分配了一个唯一的UUID。详情可以参考这份调试手册:上文的IDE做了默认集成,便于开发者调试,而手动开启并连接检查器调试也很简单,在启动dev的脚本中加入配置
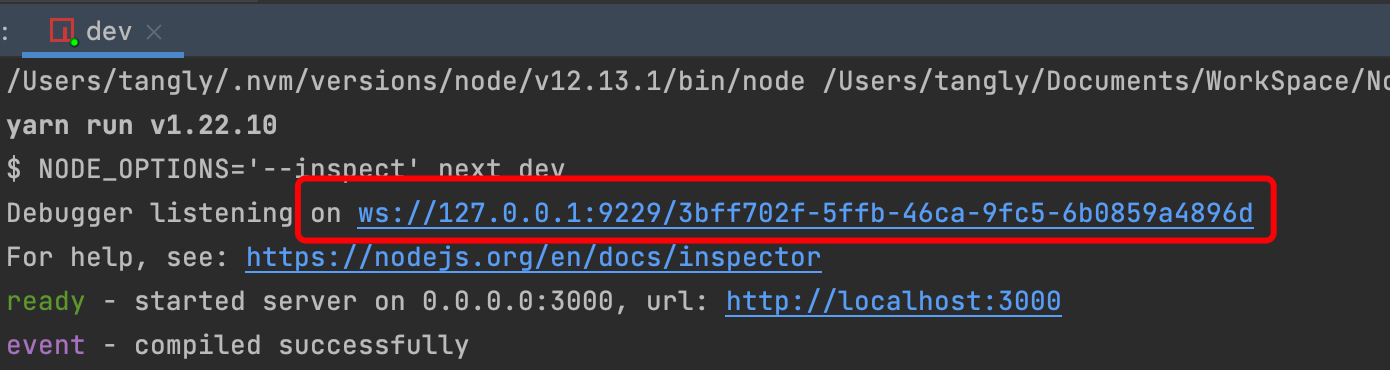
NODE_OPTIONS='--inspect' 

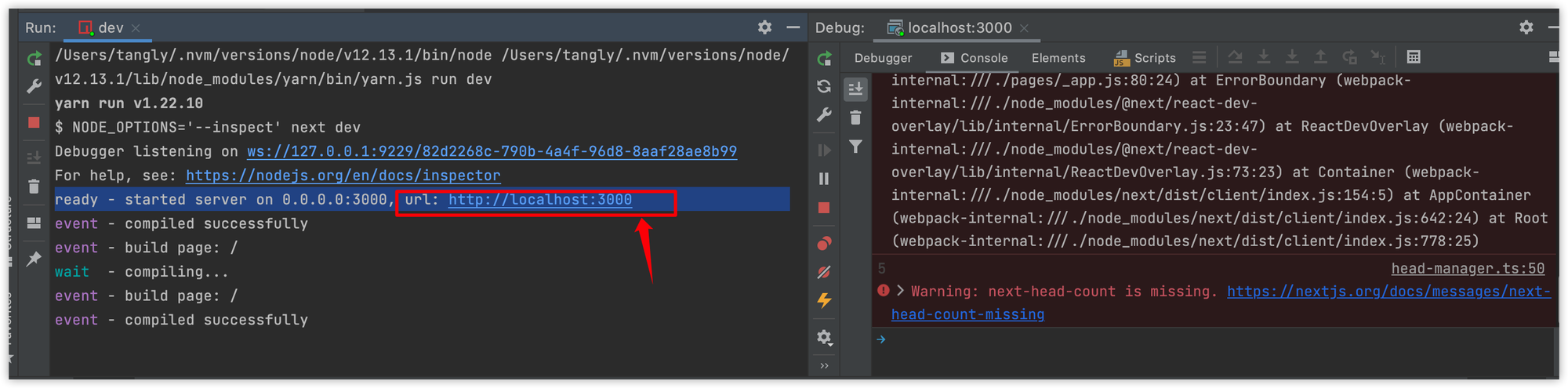
启动后可以看到一个websocket的监听服务已经启动
Inspector 客户端必须知道并指定主机地址、端口和 UUID 才能连接。完整的 URL 类似于 ws://127.0.0.1:9229/0f2c936f-b1cd-4ac9-aab3-f63b0f33d55e.
报错:
windows下会提示,无法将“NODE_OPTIONS”识别为内部或外部命令:
解决办法:安装across-env:npm install cross-env –-save-dev
在运行命令加前缀:在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
例如:
WebStorm 连接Nodejs检查器
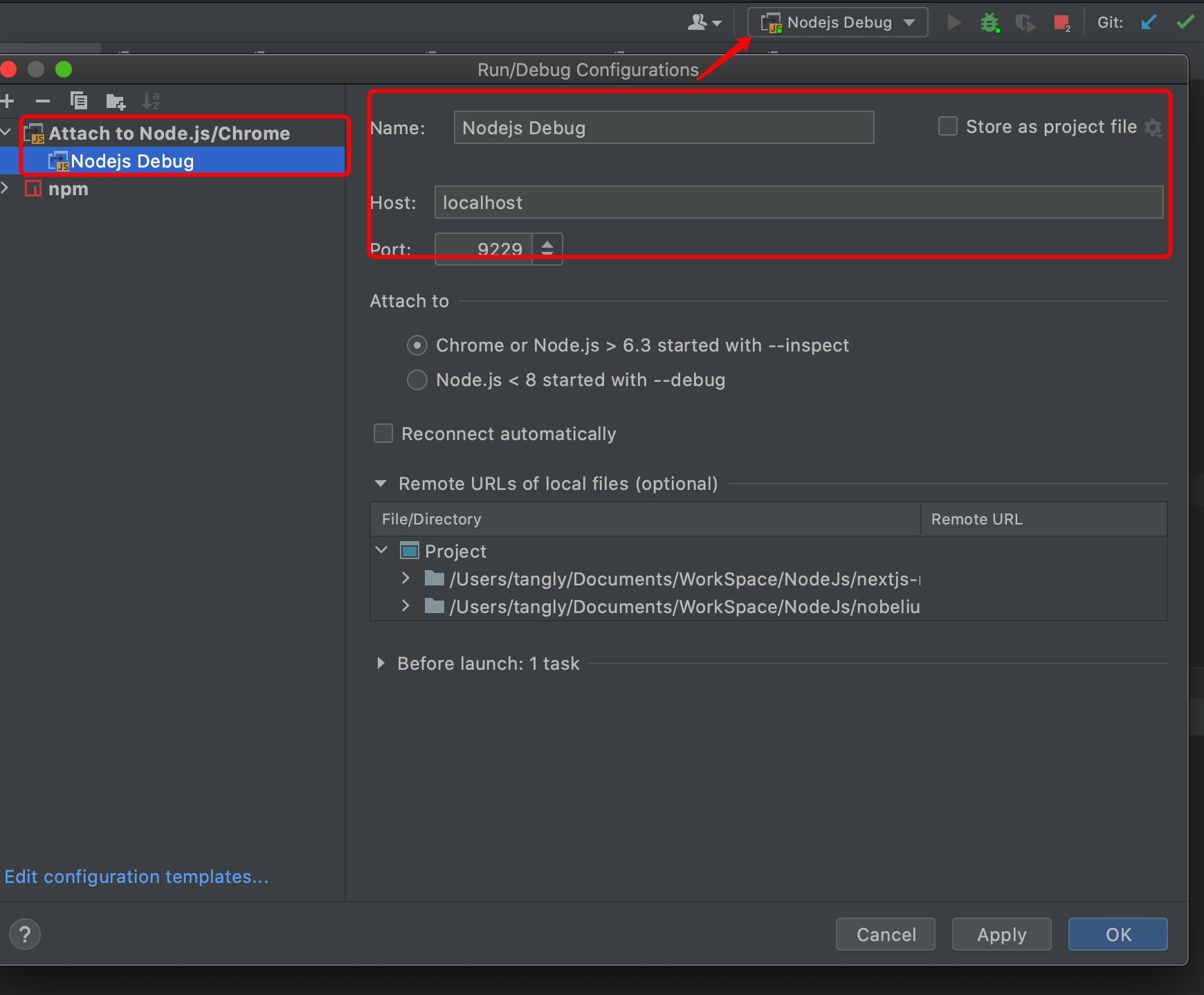
添加一个Attach to Node.js/Chrome的配置

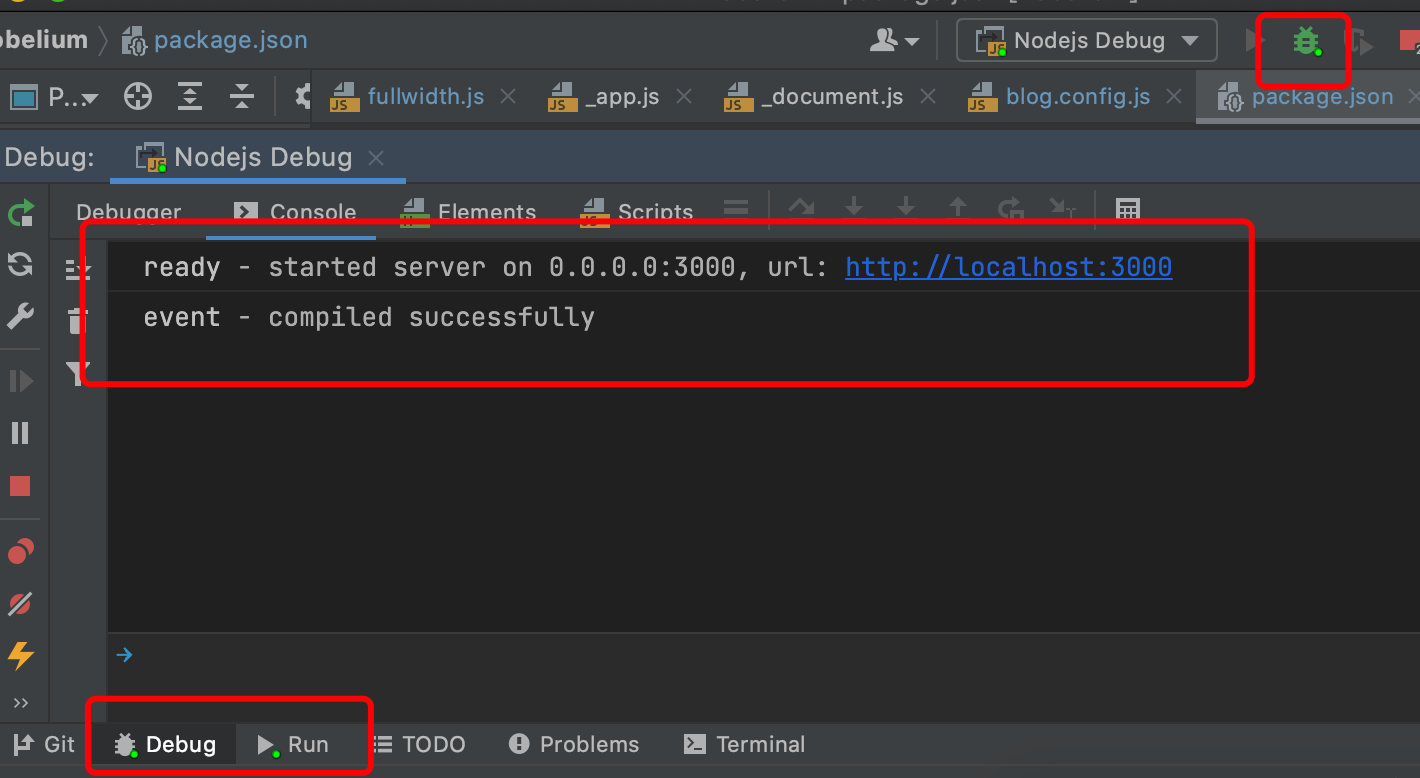
启动后会多出一个Debug窗口,监听你正在运行的Nodejs服务

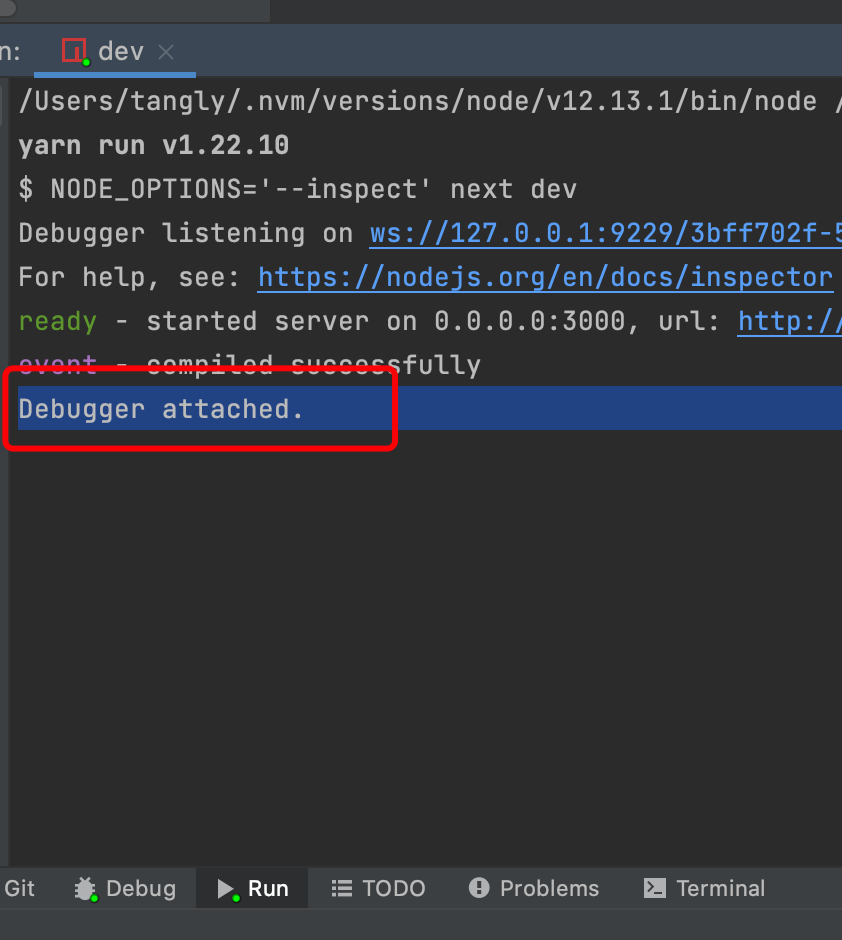
此时你的Node服务控制台也会打印出一句
Debugger attached. 表示已经连接上了调试。
Visual Studio Code 连接NodeJS检查器
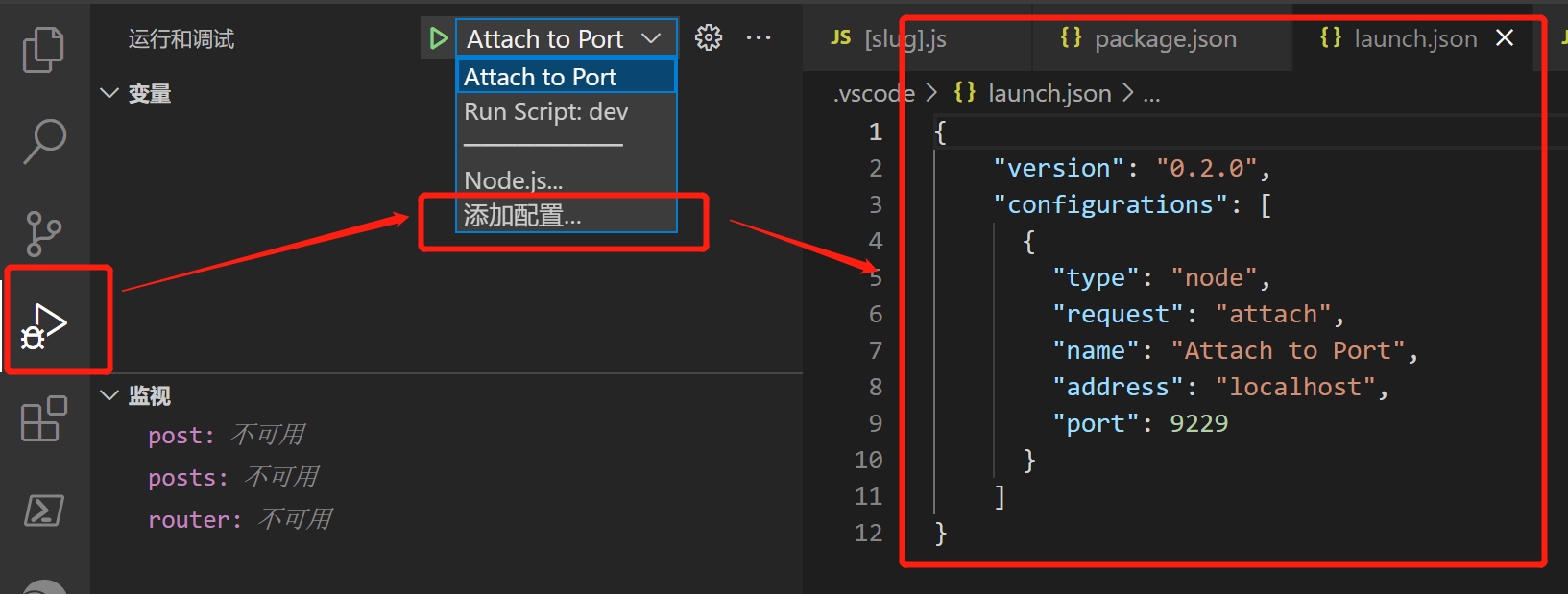
在运行和调试窗口中,添加一个配置:

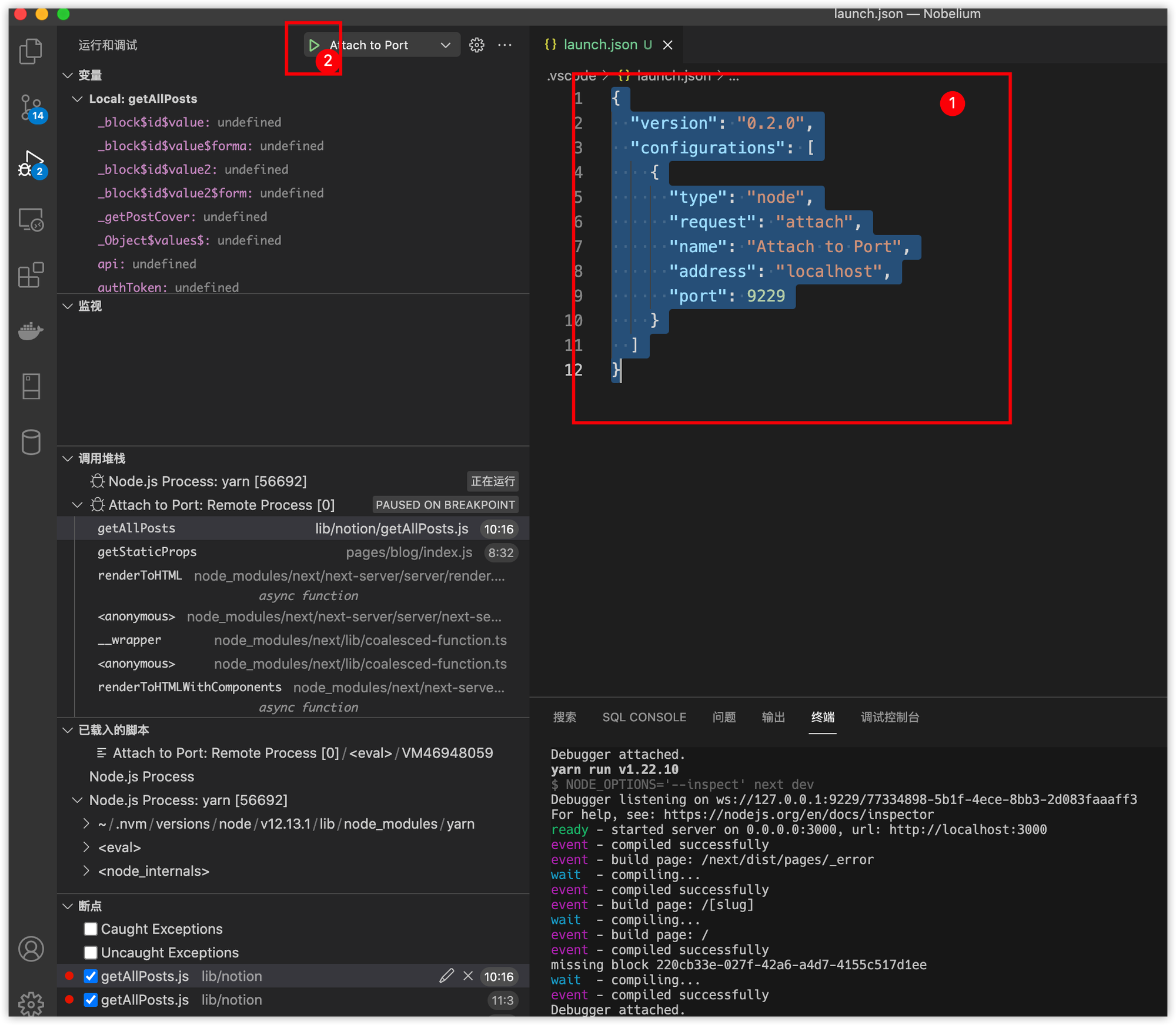
配置内容如下
点击Attach to Port 左边的 运行按钮▶️,将当前调试进程附着在NodeJs项目进程上;

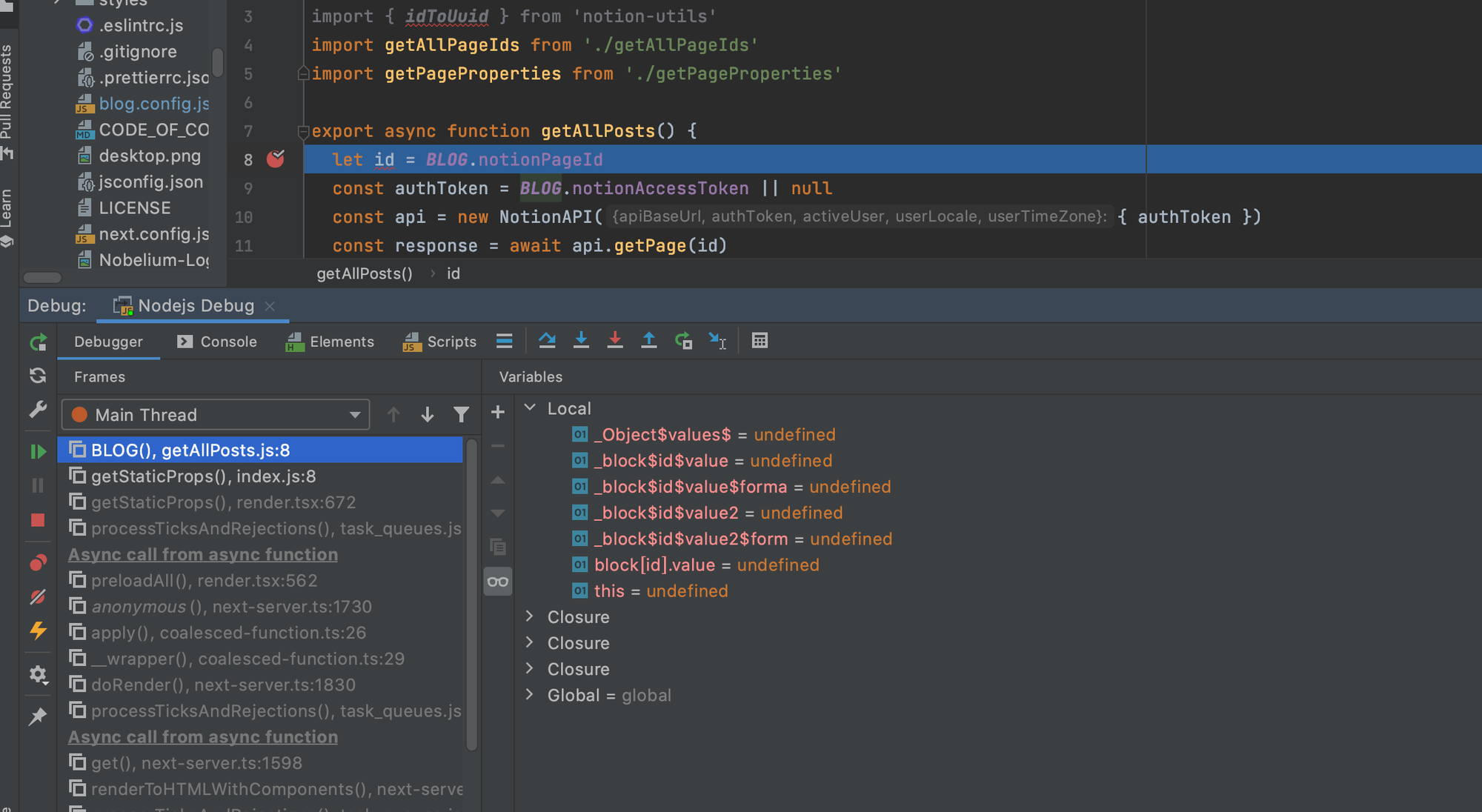
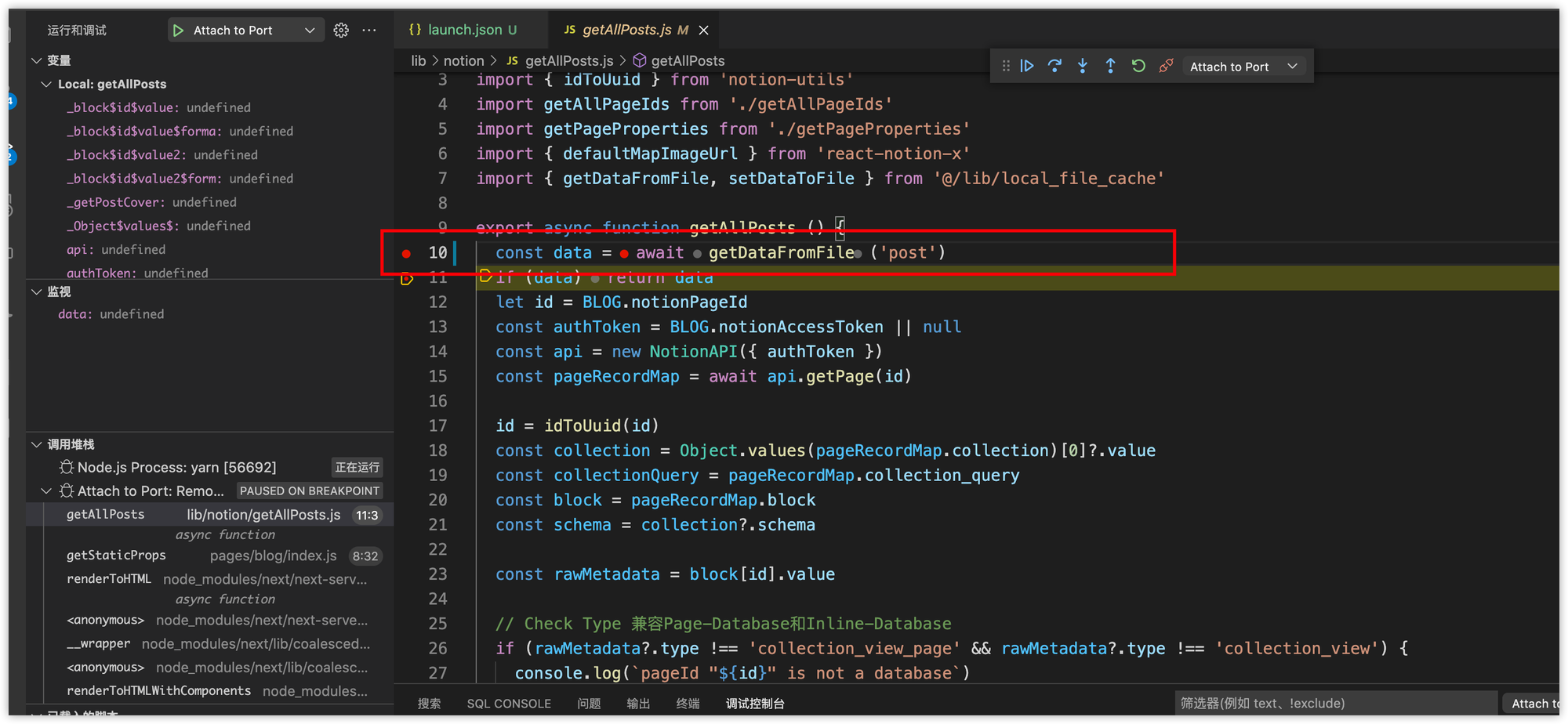
在需要断点调试的代码左边,单击出现一个圆点即可;当代码执行到当前行时就会自动暂停:

Loading...
